واقعیت این است که اگر بهینه سازی سایت برای موتورهای جستوجو را نادیده بگیرید؛ یا اگر به بهبود کاربری سایت توجه نکنید؛ یا اگر محتوای ارزشمند و خوبی برای صفحه وب خود فراهم نکنید؛ باید بدانید که از انتهای فهرست نتایج موتور جستوجو سر درمیآورید!
همه موارد گفته شده تا حدود زیادی به متا تگها و نحوه استفاده از آنها بستگی دارند. متاتگها که بعضیها با اصطلاحاتی مثل فرا برچسب، فوق برچسب یا برچسب متا از آنها یاد میکنند، در واقع، کدهایی هستند که درون کد HTML پنهان شدهاند و توسط کاربران دیده نمیشوند.
این برچسبها اطلاعات مهمی مانند نحوه نمایش صفحه وب در نتایج جستوجو را در اختیار موتورهای جستوجوگر قرار میدهند. به علاوه، روش نمایش صفحه وب به بازدیدکنندگان را هم با مرورگرهای وب در میان میگذارند. بنابراین، به سادگی میتوان فهمید که این تگها در سئوی سایت از جایگاه مهمی برخوردار هستند. مهمترین متا تگها از نظر سئو عبارتند از:
- متای عنوان (Meta title)
- متای توضیحات (Meta description)
- متای رباتها (Meta robots)
- متای رفرش (Meta refresh redirect)
- متای charset
- متای viewport
متاتگ عنوان (Meta title)
تگ عنوان، در واقع، مهمترین متاتگ HTML است. یعنی، همان عنوان صفحه است که گوگل و سایر موتورهای جستوجو در نتایج خود آن را نمایش میدهند.
اهمیت متا تگ عنوان برای سئو
به گفته گوگل، «توجه به عناوین، بهترین روشی است که کاربر از طریق آن میتواند از محتوای صفحه و ارتباط آن با موضوع جستوجوی خود اطمینان یابد. به طور معمول، عناوین شامل اطلاعات اولیهای هستند که کاربر با در نظر گرفتن آنها تصمیم میگیرد مطلب را مطالعه و بر روی آن کلیک کند. بنابراین، بالا بودن کیفیت عناوین در صفحات وب بسیار مهم است.»
بهترین روشهای ایجاد یک عنوان مناسب
- برای عنوان هر صفحه، یک متاتگ منحصر به فرد بنویسید.
- توجه کنید که تگ شما مختصر و مفید باشد.
- از عناوین مبهم و عمومی خودداری کنید.
- قواعد دستوری و نگارشی را رعایت کنید.
- به جای استفاده از تلهکلیک (clickbait)، عناوینی ایجاد کنید که ارزش کلیک کردن را داشته باشند.
- عنوان خود را با موضوع جستوجو مطابقت دهید.
- کلمه کلیدی را به شکل معناداری در عنوان قرار دهید.
- عنوان صفحه نباید بیشتر از 60 کاراکتر باشد.
روش اضافه کردن تگ عنوان
برای اضافه کردن متاتگ عنوان کافی است کد زیر را در قسمت <head> صفحه وارد کنید:
<title>This is the title of the page.</title>
اگر از وردپرس استفاده میکنید، یک افزونه سئو نظیر Yoast را نصب کنید. شما باید بتوانید مکان تنظیم تگ عنوان در صفحه یا ویرایشگر را مشاهده کنید.
سایر سیستمهای مدیریت محتوا از قبیل، Squarespace و Wix هم قابلیتهای داخلی مشابهی دارند.
روش پیدا کردن و برطرف کردن خطاهای معمول تگ عنوان
از مشکلات معمول متا تگهای عنوان میتوان به موارد زیر اشاره کرد:
- استفاده از عناوین خیلی طولانی یا خیلی کوتاه
باز هم به گفته گوگل، «از عناوین طولانی خودداری کنید. عنوان هر صفحه باید مختصر و مفید باشد.»
- در نظر نگرفتن تگ عنوان
به گفته گوگل، «تمام صفحات وب باید دارای تگ عنوان باشند.»
- در نظر گرفتن چند عنوان برای یک صفحه
با قرار دادن چندین تگ عنوان در یک صفحه، ممکن است موتور جستوجو، تگ نامناسبی را برای نمایش انتخاب کند.
- تکراری بودن عناوین
به گفته گوگل، «هر صفحه وب سایت باید عنوان جداگانه، توصیفی و مشخصی داشته باشد.»
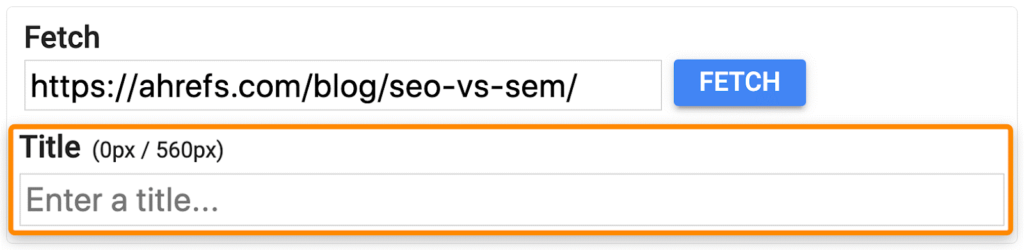
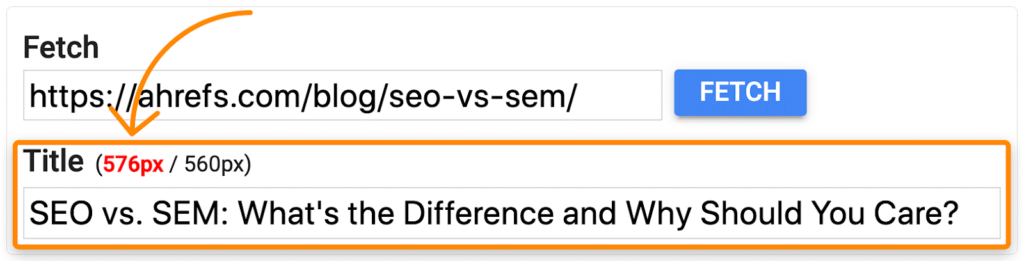
برای پیدا کردن دو گزینه نخست، ابزار رایگانی نظیر SERPSim را به URL وصل کنید. اگر عنوان را پیدا نکرد، باید خودتان آن را اضافه کنید.

اگر قسمت طول پیکسل قرمز باشد، باید عنوان را کوتاهتر کنید.

برای بررسی خطای عنوان تکراری باید از ابزارهایی مانند Ahrefs’ Site Audit استفاده کنید. برای برطرف کردن این مشکل، میتوانید یکی از تگهای صفحه مورد نظر را حذف کنید. بعد، وقت آن است که گزارش محتوای تکراری را هم بررسی کرده و دنبال خطای «تگ تکراری» (Bad duplicate) بگردید.
در این قسمت هم میتوانید تگ را تغییر داده و عنوان منحصر به فردی را در نظر بگیرید. به خاطر داشته باشید که تگهای خالی، طولانی، کوتاه یا فرموش شده هم با همین خطا در این گزارش معرفی میشوند.
تگ توضیحات (Meta description)
متا تگ توضیحات، یکی از مهمترین تگها است. در نظر گرفتن این برچسب کمک میکند که چکیدهای از محتوای صفحه در اختیار کاربر قرار بگیرد.
این خلاصه محتوا در نتایج جستوجوی موتور جستوجوگر به چشم میخورد. گفته میشود تگ توضیحات در رتبهبندی سایت تأثیر مستقیمی ندارد. هرچند، در صورت مناسب بودن، باعث میشود که نرخ کلیک صفحه افزایش پیدا کند. پس از انجام آن چشمپوشی نکنید، چون گاهی اوقات دیده شده که گوگل، متا تگ توضیحاتی که شما تهیه کردهاید را نمایش نداده و مطلب دیگری را جایگزین میکند!
اهمیت متا تگ توضیحات برای سئو
به گفته گوگل، «به طور کلی، تگ توضیحات باید حاوی مطالب مختصر و مفید و چکیدهای از محتوای صفحه بوده و بتواند توجه و علاقه کاربر را به موضوع مورد نظر جلب کند. تگ توضیحات باید ارائه دهنده مطالبی باشد که کاربر را متقاعد کند که این صفحه درست همان چیزی است که به دنبال آن بوده است.»
از طرف دیگر، گوگل تأکید میکند که متا تگ توضیحات به صورت غیر مستقیم به رتبه بندی صفحه کمک میکند.
بهترین روشهای ایجاد تگ توضیحات مناسب
برای به دست آوردن بهترین نتیجه باید نکات زیر را به خاطر داشته باشید:
- برای هر صفحه، توضیحات منحصر به فرد و جذابی بنویسید.
- سعی کنید، محتوا را با دقت خلاصه کنید.
- توضیحات عمومی ندهید.
- مثل همیشه و همه جا قواعد دستوری و نگارشی را رعایت کنید.
- به جای استفاده از تلهکلیک (clickbait)، توضیحاتی ارائه کنید که ارزش کلیک کردن را داشته باشند.
- توضیحات خود را با موضوع جستوجو مطابقت دهید.
- کلمه کلیدی را به شکل معناداری در توضیحات به کار برده و از استفاده نابهجا و بیهوده از آن خودداری کنید.
- زیادهگویی نکنید چون طول توضیحات نباید بیشتر از 160 کاراکتر باشد.
روش اضافه کردن تگ توضیحات
برای اضافه کردن این برچسب کافی است کد زیر را در قسمت <head> صفحه وارد کنید:
<meta name=”description” content=”Place the meta description text here.”>
اگر از وردپرس استفاده میکنید، با نصب افزونه Yoast به راحتی میتوانید این کار را انجام دهید. سایر سیستمهای مدیریت محتوا مانند Squarespace و Wix هم کارایی مشابهی دارند.
روش پیدا کردن و رفع خطاهای معمول متا تگ توضیحات
موارد زیر از عادیترین خطاهای تگ توضیحات به حساب میآیند:
- طولانی یا کوتاه بودن توضیحات
به گفته گوگل، «در اصل، هیچ محدودیتی برای طول توضیحات متا وجود ندارد. با این حال، قطعات مورد نیاز در صورت لزوم میتوانند بسته به عرض دستگاه، کوتاهتر شوند.»
- وجود نداشتن توضیحات
به گفته گوگل، «مطمئن شوید که همه صفحات وب شما دارای توضیحات متا باشند.»
- وجود چندین متاتگ توضیحات در یک صفحه
وجود بیش از یک متا تگ توضیحات در یک صفحه ممکن است موتور جستوجو را گیج کند.
- وجود توضیحات تکراری در چندین صفحه
به گفته گوگل، «در صفحات مختلف وب باید توضیحات متفاوتی را جاگذاری کنید.»
برای پیدا کردن دو خطای اول، میتوانید از ابزارهایی مانند SERPSim یا Yoast استفاده کنید.
بهتر است وب سایت خود را با کمک ابزارهایی مانند Ahrefs’ Site Audit به خوبی بررسی کنید و در واقع باید سایتتان را حسابی زیرورو کنید تا با دریافت گزارش صفحه به صفحه از بروز سه خطای اول جلوگیری کنید.
برای خودداری از توضیحات تکراری و دریافت گزارش و رفع خطای هر صفحه هم میتوانید درست مانند تگ عنوان عمل کنید.
تگ رباتها (Meta robots)
متا تگ رباتها جزو سئوی داخلی سایت به حساب میآیند و نحوه بررسی صفحات وب شما را برای موتورهای جستوجو تعیین میکنند. یعنی، به موتور جستوجو میگویند که میتواند صفحه مورد نظر را ایندکس کرده و دنبال کند یا برعکس، به موتور جستوجو اعلام میکنند که نمیتواند صفحه وب را دنبال کند.
اهمیت متا تگ رباتها برای سئو
استفاده از ویژگیهای (Attribute) اشتباه در متا تگ رباتها میتواند تأثیر فاجعهباری بر سئو و حضور سایت در نتایج جستوجو داشته باشد. در واقع، شاید بهتر باشد بگوییم که همه تلاشهای سئوی سایت شما به درک این تگ و استفاده درست از آن بستگی دارد.
دستورات متا تگ رباتها (robots)
دستورات مهم تگ robots عبارتند از:
- دستور index
این دستور به رباتهای موتور جستوجو اجازه میدهد که صفحه مورد نظر را ایندکس کنند.
- دستور noindex
دستور noindex بر خلاف دستور قبلی عمل کرده و به رباتهای موتور جستوجو اجازه ایندکس کردن صفحه را نمیدهد.
- دستور دنبال کردن (follow)
این دستور به رباتهای موتور جستوجو اجازه میدهد که لینکهای صفحه مورد نظر را بررسی و دنبال کنند.
- دستور دنبال نکردن (nofollow)
دستور nofollow بر خلاف مورد قبلی عمل کرده و به رباتهای موتور جستوجو اجازه بررسی و دنبال کردن لینکهای صفحه را نمیدهد.
در صورت تمایل میتوانید دستورات بالا را با روشهای زیر ترکیب کرده و به کار برید:
<meta name=”robots” content=”noindex, nofollow”>
<meta name=”robots” content=”index, follow”>
<meta name=”robots” content=”noindex, follow”>
<meta name=”robots” content=”index, nofollow”>
به علاوه، میتوانید از کد <meta name=”robots” content=”none”> استفاده کنید. این کد، درست مثل دستور index و follow عمل میکند. البته، تنظیم متا تگ رباتها معادل دستورات index و follow نیست.
گوگل از تگ « nofollow» برای لینک دهی به بیرون از سایت استفاده میکند. ویژگیهای دیگری نظیر noarchive، noimageindex، nosnippet و غیره هم وجود دارند که در صورت لزوم، میتوانید از آنها استفاده کنید.
بهترین روشهای استفاده از متا تگ robots
برای به دست آوردن بهترین نتیجه باید به نکات زیر توجه کنید:
- تنها در صورتی از تگ robots استفاده کنید که بخواهید نحوه خزیدن و دنبال کردن صفحه توسط گوگل را محدود کنید.
- با استفاده از فایلهای txt صفحات را مسدود نکنید.
روش اضافه کردن تگ رباتها (robots)
برای اضافه کردن متا تگ robots، کافی است کد زیر را در قسمت <head> صفحه قرار دهید.
<meta name=”robots” content=”index, follow”>
در وردپرس هم میتوانید از تنظیمات پیشرفته Yoast استفاده کرده و متا تگ robots مورد نظر خود را جاگذاری کنید. اکثر سیستمهای مدیریت محتوا دارای گزینههای مشابهی هستند.
روش تشخیص و برطرف کردن خطاهای معمول متا تگهای robots
موارد زیر از عمدهترین خطاهای تگ robots به حساب میآیند:
- مسدود شدن صفحات Noindex به وسیله فایلهای txt
به این ترتیب، گوگل متوجه تگ noindex نشده و بنابراین، ممکن است URL صفحه را ایندکس کند.
- متا تگ noindex نادرست
انجام این کار از ایندکس شدن صفحه توسط گوگل جلوگیری کرده و به این ترتیب، صفحه وب از ترافیک ارگانیک بینصیب میماند.
- متا تگ nofollow نادرست
انجام این کار از بررسی لینکهای صفحه توسط گوگل جلوگیری کرده و به این ترتیب، مانع دیده شدن محتوا و فهرست بندی مطالب مهم آن میشود. این موضوع ممکن است بر روی رتبهبندی صفحه هم اثر نامطلوبی داشته باشد.
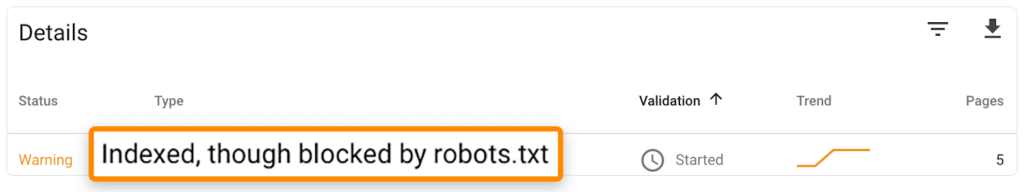
با بررسی گزارش Coverage کنسول جستوجوی گوگل میتوانید دو خطای اول را تشخیص دهید. برای پیدا کردن صفحات ایندکس شدهای که ممکن است روی متا ربات noindex تنظیم شده باشند، میتوانید به قسمت هشدارها مراجعه و ایندکسهایی را مشاهده کنید که به وسیله فایلهای robots.txt مسدود شدهاند.

برای بررسی تگ noindex میتوانید کد منبع این صفحات را بررسی کنید. سپس، بسته به کاری که در نظر دارید، میتوانید noindex یا robots.txt را حذف کنید.
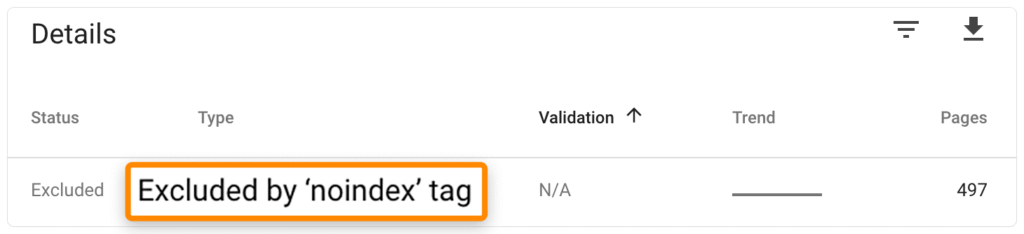
برای پیدا کردن تگهای noindex نابجا میتوانید به قسمت « Excluded» مراجعه کرده و صفحات حذف شده با برچسب noindex را پیدا کنید.

به این ترتیب، میتوانید تگ robots مورد نظرتان را بردارید و هر صفحهای که میخواهید را ایندکس کنید. برای پیدا کردن صفحاتی که در آنها از تگ نابجای nofollow استفاده شده میتوانید از ابزار Ahrefs’ Site Audit استفاده کرده و مشکل را برطرف کنید.
در صورتی که بخواهید موتورهای جستوجو لینکهای صفحه شما را دنبال کنند، میتوانید تگهای نابجا را حذف کنید.
متاتگ viewport
تگ viewport درست مثل یک پنجره عمل میکند و تعیین کننده سطح قابل مشاهده صفحه وب است. از این متاتگ برای مشخص کردن نحوه ارائه صفحه در نمایشگرهایی با ابعاد مختلف مانند تبلت، تلفن همراه و دسکتاپ استفاده میشود. یعنی، این تگ به کاربر کمک میکند تا بتواند وب سایت مورد نظرش را در هر دستگاهی به طور مناسب مشاهده کند.
اهمیت تگ viewport برای سئو
به گفته گوگل، «این برچسب به گوگل نشان میدهد که صفحه مورد نظر با تلفن همراه سازگار است.» این موضوع برای سئو مهم است؛ چرا که از سال 2015، گوگل برای صفحههای سازگار با تلفن همراه رتبه بالاتری را در نظر گرفته است.
اغلب افراد، با دیدن نسخههای دسکتاپ صفحه بر روی نمایشگر تلفن همراه از مشاهده آن صرف نظر میکنند. چون، علاوه بر ظاهر نامناسب، مطالعه این قبیل صفحهها دشوار است. به این ترتیب، نرخ پرش کاربر بالا رفته و موتور جستوجو متوجه میشود که صفحه شما مشکل دارد.
سازگار بودن صفحه با تلفن همراه تنها به وجود تگ viewport بستگی نداشته و لازم است وب سایت واکنشگرایی (responsive) را طراحی کنید.
بهترین روشهای استفاده از متا تگ viewport
برای اضافه کردن متاتگ viewport باید نکات زیر را در نظر داشته باشید:
- از متاتگ viewport در همه صفحات وب سایت خود استفاده کنید.
- تنها تگ استاندارد را به کار ببرید؛ مگر این که به خوبی بدانید چه میکنید!
روش اضافه کردن متاتگ viewport
برای اضافه کردن تگ viewport کافی است کد زیر را در قسمت <head> صفحه وارد کنید:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
به خاطر داشته باشید که گاهی اوقات، ویژگی (attribute)، روی حالت
width=device-width و initial-scale=1.0 تنظیم نمیشود؛ اما، این رایجترین و درستترین روش پیادهسازی و اجرا به حساب میآید.
- Width: عرض صفحه وب را با ابعاد نمایشگر تنظیم میکند.
- Initial scale: عرض صفحه وب را با حالت landscape نمایشگر تطبیق میدهد. این همان اتفاقی است که باعث میشود با چرخاندن تلفن همراه، ابعاد صفحه وب تغییر کند.
روش تشخیص و برطرف کردن خطاهای معمول متاتگ viewport
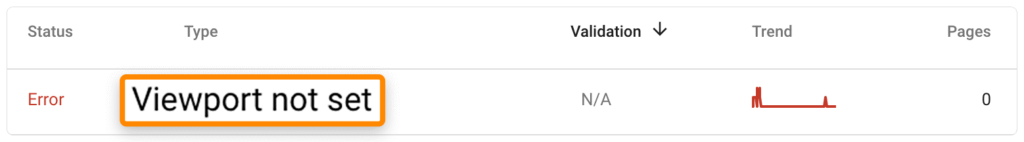
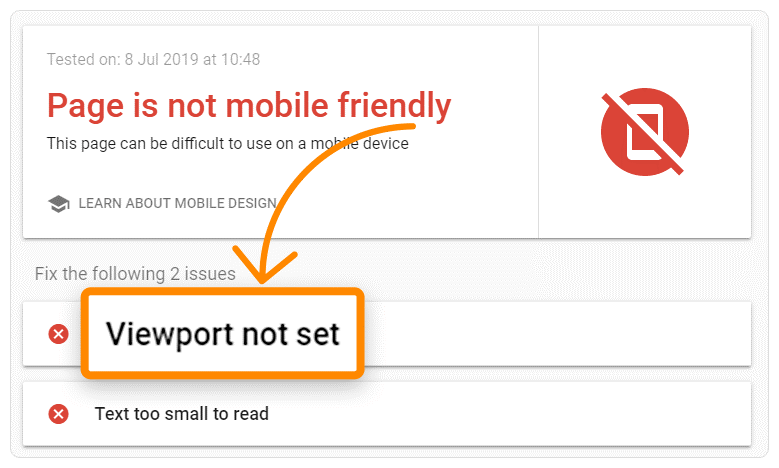
از آن جا که بیشتر سیستمهای مدیریت محتوا، تگ viewport را به صورت خودکار تنظیم میکنند، وجود خطاهای مربوط به این برچسب در وب سایتهای امروزی، چندان معمول نیست. با وجود این، شما با استفاده از گزارش Mobile Usability در سرچ کنسول گوگل میتوانید مشکلات موجود را بررسی کنید. این گزارش، خطای تعریف نشدن متاتگ viewport را با پیغام « Viewport not set» نشان داده و
سایر مشکلات قابلیت استفاده صفحه در تلفنهای همراه را هم نمایش میدهد.

به علاوه، با استفاده از ابزارهای mobile seo tools هم میتوانید صفحه وب خود را از نظر تگ Viewport بررسی کنید. اضافه کردن تگ مناسب به شما کمک خواهد کرد تا خطای موجود را برطرف کنید.
تعریف نشدن متاتگ viewport باعث میشود که وب سایت در نمایشگرهای بزرگی مثل دسکتاپ به خوبی به نمایش درآید؛ ولی در دستگاههای کوچکی مثل تلفن همراه، کاربران نمیتوانند آن را به درستی مشاهده کنند.

نکته مهم:
برای تعریف متا تگ viewport از ویژگیهای « minimum-scal»، « maximum-scal» و « user-scalabl» استفاده نکنید. چون ممکن است تجربه کاربری نامناسبی را ایجاد کنند.
به علاوه، یادتان باشد که اضافه کردن متا تگ viewport مشکلات به وجود آمده در اثر استفاده از CSS نامناسب را برطرف نمیکند. بنابراین، اگر خطا با اضافه کردن تگ viewport مناسب رفع نشد، باید با یک توسعهدهنده مشورت کنید.
متاتگ charset
متاتگ charset تعیین کننده نوع و رمزگذاری کاراکترهای به کار رفته در صفحه وب است. به عبارت دیگر، این برچسب به مرورگر میگوید که چگونه باید متن را در صفحه وب نمایش دهد. صدها مجموعه کاراکتر مختلف وجود دارند که در این جا به دو نمونه از معمولترین نمونههای آن اشاره میکنیم:
- UTF‑8: از فرمتهای رمزگذاری Unicode.
- ISO-8859–1: از فرمتهای رمزگذاری الفبای لاتین.
اهمیت متا تگ charset در سئو
استفاده از رمزگذاری اشتباه ممکن است باعث شود که بعضی کاراکترهای صفحه وب در مرورگر به درستی نمایش داده نشوند. مشکلات مربوط به فرمت کاراکترها تأثیر بدی روی تجربه کاربری میگذارند. در عین حال، با وجود این خطاها ممکن است صفحه کاملا در هم ریخته به نظر برسد. معلوم است که هیچ کس نمیخواهد این مشکلات برای صفحه وب سایتش به وجود بیایند؛ چون:
- با وجود این خطاها دیگر کسی دوست ندارد به صفحه شما لینک بدهد.
- نرخ پرش به شدت بالا میرود.
- موتور جستوجو محتوای شما را درک نمیکند.
برای جلوگیری از چنین مشکلاتی، گوگل پیشنهاد میکند که در صورت امکان از Unicode/UTF‑8 استفاده کنید.
بهترین روشهای استفاده از متا تگ charset
بهترین روش استفاده از متاتگ charset این است که:
- از این برچسب در همه صفحات وب استفاده کنید.
- تا جای ممکن از فرمت UTF‑8 استفاده کنید.
- برای نسخههای مختلف HTML صفحه وب از سینتکس مناسب استفاده کنید.
روش اضافه کردن متاتگ charset
برای اضافه کردن تگ charset کافی است کد زیر را در قسمت <head> صفحه وب وارد کنید:
<meta charset=UTF-8″>
اگر از HTML4 یا نسخه پائینتر استفاده میکنید، به جای کد بالا این یکی را وارد کنید:
<meta http-equiv=”Content-Type” content=”text/html;charset=UTF-8″>
اما، در صورتی که از نسخه HTML صفحه وب خودتان اطمینان ندارید، باید با <!doctype html> کد منبع را بررسی کنید. اگر وجود داشت، میفهمید که در حال استفاده از HTML5 هستید!
روش تشخیص و برطرف کردن خطاهای معمول متاتگ charset
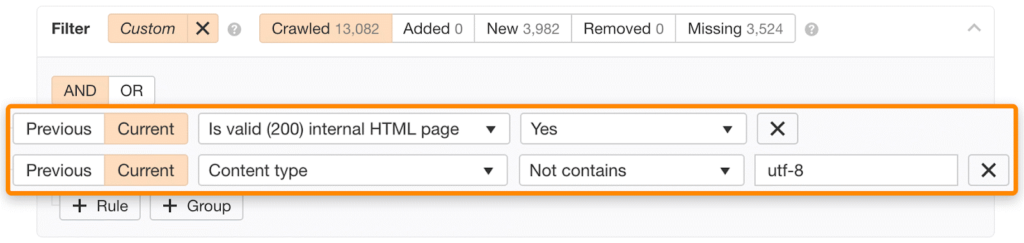
بیشتر وب سایتها برای رمزگذاری کاراکترها از فرمت UTF‑8 یا ISO-8859–1 استفاده میکنند. این آخری، پرطرفدارتر هم هست! برای اطمینان از مرتب بودن اوضاع، میتوانید ابزار Ahrefs’ Site Audit را به کار برده و از طریق قسمت Page Explorer از تنظیمات زیر استفاده کنید:

اگر در نتایج با مشکلی مواجه شدید میتوانید به صورت دستی خطای رمزگذاری را برطرف کرده و در صورت امکان، فرمت یکایک خطاها را به UTF‑8 تغییر دهید. در اکثر مواقع، با این کار مشکل برطرف میشود. البته، همیشه هم این طور نیست!
متا تگ refresh redirect
متاتگ refresh به مرورگر وب میگوید که بعد از گذشت زمان مشخصی، صفحه را دوباره بارگذاری کرده یا کاربر را به URL دیگری هدایت کند. گاهی اوقات، انجام این کار لازم است. وب سایتهای خبری از بهترین نمونههایی هستند که به تگ refresh احتیاج دارند؛ چون اخبار و اطلاعات این جور صفحهها به طور دائمی به روز رسانی میشوند. ولی صفحههایی که اطلاعات طولانیتری را در خود دارند و هر روز یا هر لحظه اطلاعات آنها تغییر نمیکند، لازم نیست از این برچسب استفاده کنند.
اهمیت متاتگ refresh در سئو
فرض کنید یک صفحه وب را باز کرده و مشغول مطالعه آن هستید. اگر این صفحه حاوی اخبار روز نباشد، به احتمال قوی، رفرش شدن دائمی آن شما را خسته و عصبی خواهد کرد. نتیجه هم این خواهد بود که از مطالعه باقی مطالب انصراف خواهید داد.
طبیعی است که پرش کاربر بر سئوی سایت تأثیر بسیار ناخوشایندی خواهد داشت. بنابراین، شاید به جرأت بتوان گفت که اهمیت متا تگ refresh در سئو این است که نباید از آن استفاده کرد! دلایل این توصیه عبارتند از:
- همه مرورگرها این متاتگ را پشتیبانی نمیکنند.
- استفاده از آن ممکن است کاربر را گیج یا حتی ناراحت کند.
- قبل از آن که کاربر بتواند URL مقصد را ببیند، صفحهها باید تجزیه و تحلیل شوند. این اتفاق، مدتی طول میکشد و همین امر، کاربر را خسته کرده و نرخ پرش را بالا میبرد.
یکی دیگر از مشکلات بالقوه استفاده از این برچسب، زمانی ایجاد میشود که صفحه وب شما دارای تگ کانونیکال (canonical tag) نباشد.
بهترین روشهای استفاده از متا تگ refresh redirect
برای به دست آوردن بهترین نتیجه باید نکات زیر را به خاطر بسپارید:
- فقط در صورت لزوم از این متاتگ استفاده کنید.
- بهتر است به جای آن از 301 redirect استفاده کنید. چون، اگر مرورگر با این متاتگ سازگار نباشد، ممکن است تغییر مکان سریع کاربر باعث شود که دیگر امکان بازگشت به صفحه قبلی را از دست بدهد.
روش اضافه کردن متاتگ refresh redirect
برای اضافه کردن این برچسب، کافی است کد زیر را در قسمت <head> صفحه وارد کنید:
<meta http-equiv=”refresh” content=”5;url=”https://example.com/”>
اجرای این کد به شما کمک میکند که تأخیر بارگذاری را به کمترین میزان ممکن برسانید. در عین حال، به محض بارگذاری صفحه، کاربر به آدرس جدیدی هدایت میشود که پیشتر آن را تعیین کردهاید.
روش تشخیص و برطرف کردن خطاهای معمول متاتگ refresh redirect
همان طور که پیش از این هم گفته شد، فقط و فقط باید در صورت لزوم از این برچسب استفاده کنید. در غیر این صورت، تأثیر بدی بر تجربه کاربری خواهد داشت. برای پیدا کردن برچسبهای غیر ضروری refresh redirect و حذف آنها میتوانید از ابزارهایی مانند Ahrefs’ Site Audit استفاده کرده و گزارش صفحههای داخلی را بررسی کنید.
تا جای ممکن، برچسبهای refresh را با ریدایرکتهای 301 و 302 جایگزین کنید. در غیر این صورت، حتما از وجود تگ canonical در صفحه مطمئن شوید.
از متاتگ کلمات کلیدی چه خبر؟
به احتمال قوی، شما هم با مقالات بیمعنی و مفصلی مواجه شدهاید که از اول تا آخر مملو از کلمات کلیدی نابهجا و نامرتبط هستند.
این گونه مقالات، کاربر را به این فکر میاندازند که اصلا قرار نبوده محتوایی جذاب برای مخاطب ایجاد شود و تنها قصد تولید کننده صفحه این بوده که رتبه بالایی را در نتایج جستوجو به دست آورد که فکر درستی هم هست!
خوشبختانه، مدتها است که نقشههای این افراد نقش برآب شده است! با توجه به مشکل سوء استفاده از کلمات کلیدی و به وجود آمدن تعداد بسیار زیادی از محتواهای بیارزش، از سال 2009 میلادی، گوگل تصمیم گرفت که برای رتبه بندی صفحات، دیگر به متاتگ کلمات کلیدی توجهی نکند.
در سال 2011، موتور جستوجوی بینگ از این هم یک قدم جلوتر رفت و اعلام کرد که استفاده از متای کلمات کلیدی را اسپم به حساب میآورد. بنابراین، استفاده نابجا از کلمات کلیدی در بینگ نه تنها به نفع شما نخواهد بود، بلکه، میتواند به طور کلی علیه شما عمل کند!
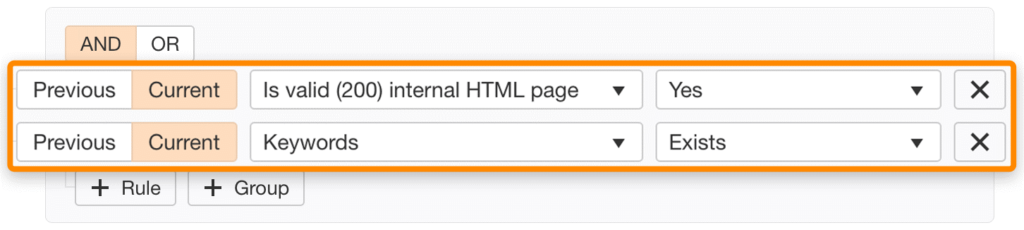
در نتیجه، چه در گوگل و چه در هر موتور جستوجوی دیگری بهتر است استفاده از متا تگ کلمات کلیدی را به حداقل برسانید. برای این منظور هم میتوانید با استفاده از ابزار Ahrefs’ Site Audit داخل صفحه وب خزیده و تنظیمات زیر را به Page Explorer اضافه کنید:

به خاطر داشته باشید که با وجود همه این حرفها، لازم نیست استفاده از کلمات کلیدی را به طور کلی کنار بگذارید. یعنی، بهتر است برای محتوای خود یک کلمه کلیدی اصلی را انتخاب کرده و به اندازه کافی و نه بیشتر، از آن استفاده کنید.
سخن آخر
نگران نباشید! متا تگها آن قدر که به نظر میآید، پیچیده نیستند. کافی است این مقاله را با دقت مطالعه کنید و با 6 متاتگ موثر در سئوی سایت به خوبی آشنا شوید. به این ترتیب، میتوانید از اکثر خطاهای معمول جلوگیری و به بهینه سازی سئوی وب سایت خود کمک کنید.
اگر شما هم تجربهای درباره استفاده از متاتگها دارید یا در این باره سوالی ذهنتان را به خود مشغول کرده است، آن را مطرح کنید تا پاسخی برایش پیدا کنیم.

