سئو همانند پلی است که شهری را به جهانی ناشناخته وصل میکند. اگر تازه به این دنیا قدم گذاشتین قبل از خوش آمدگویی بهتر است بگوییم، اینجا جهانی است که اگر قوانین آن را بلد نباشی، بیرحمانه حذف میشوی. به قول قدیمیها، جنگ اول به از صلح آخر است.
«سئو تکنیکال یا سئو فنی» یکی از قوانین است که ظاهری غلط انداز دارد و همهی کسانی که به این جهان ناشناخته پناه میآورند، میپندارند که این قانون مختص به دنیای دیگری مثلِ برنامه نویسی است و بهتر است آن را یاد نگرفت.
از این تریبون اعلام میکنیم اگر به دنیای سئو وارد شدهاید و سئو تکنیکال یا فنی را یاد نگرفتهاید، لطفاً تا جریمه نشدهاید برگردید و سئو تکنیکال یا فنی را یاد بگیرید.

فهرست زیر قوانین:
[lwptoc]-
اصول سئوی تکنیکال
سئوی تکنیکال، بخش مهمی از سئو است که میتوان گفت به موضوعاتی اشاره دارد که سایت را برای مرحله خزیدن یا ایندکس کردن بهینه میکند. با رعایت قوانینی که در ادامه به آن اشاره میشود، موتور جستجو به زیر ساختهای سایت شما دسترسی پیدا میکند و بهتر میتواند به شما در رتبهبندی کمک کند.
-
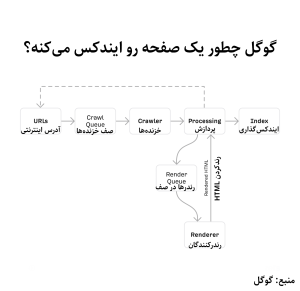
معنای خزش در موتور جستجو
خزندههای موتور جستجو را مانند ماری تصور کنید که برای شکار صفحاتِ بیشتر، علاوه بر محتوای صفحات از لینک صفحات نیز کمک میگیرند تا محتوای مورد نظر خود را به دام بینداد.

منابع نشانههای اینترنتی «URL sources»:
خزندههای موتور جستجو، اوایل کار بدون هیچ نقشهی راهی مات و مبهوت به دور و اطراف نگاه میکنند تا بتوانند در درجهی اول جعبهای از آدرسهای اینترنتی را از طریق لینکها جمعآوری کنند و سپس آنها را بر اساس آدرسهای که دارای «sitemap» هستند مرتب میکنند.
صف خزندهها «Crawl queue»:
اگر بیننده مستند باشید میبینید که حشراتی چون زنبور که زندگی گروهی را تجربه میکنن، برای به نتیجه رسیدن کارها نیاز به نظم و انضباط زیادی دارند. دقیقاً خزندههای موتورهای جستجو نیز به همین ترتیب عمل میکنند و در میان آدرسهای مرتب شده و دیگر آدرسها شروع به خزیدن میکنند و تا یک لیست مرتب تحویل ندادهاند، دست از کار نمیکشند.
خزنده«Crawler»:
اگه هنوز من را نمیشناسید، من محتوای صفحه را جمعآوری میکنم.
سیستمهای پردازش «Processing systems»:
سیستمهای هستند که مانند پلیس مواظب خزندهها هستند تا تخطی نکنند و دچار خطای کنیبالیزیشن نشوند و صرفاً مانند قبل در بین صفحات بخزند و برای درک درست محتوا از آنها رندر گرفته میشود و توسط سیستمهای پردازش چک میشوند و زمانی که اجازه حرکت یافتند، میتوانند مجدد عمل خزش انجام گیرد.
بررسی رندر صفحه «Renderer»:
خزندهها هم مانند کاربران دل دارند، باید چیزی را ببینند که برای کاربران قابل مشاهده است، برای این کار از کدهای « JavaScript » و «CSS» استفاده میکنند.
ایندکسگذاری «Index»:
خزندهها توی صف ایستادن تا صفحاتی که ذخیره کردند را به گوگل نشان بدهند و جایزه دریافت کنند.
کنترل خزندهها:
ایست! چند راه برای کنترل شما فسقلیها وجود دارد، بطوری که حالا حالاها مهمان ما هستین.
-
txt
با این فایل متنی، دیگر نمیتوانید به بهانه خزیدن و ایندکس گذاری به سایتها سرک بکشید و از آنها جاسوسی کنید.
-
Crawl Rate
هنوز میتوان از مهربانی فایل «Robots.txt» سواستفاده کرد و میتوان تعداد خزیدن رباتها را مشخص کرد. اما از آنجایی که گوگل با «Robots.txt» قهر است، تعداد دفعات را فقط در سرچ کنسول خودش باید تعیین کرد.
-
Access Restrictions
اگر چشم دیدن هیچ خزنده و چرندهای را ندارید و در پی کاربر هستید، بهتر است به این موارد توجه کنید:
- مجوز ورود به سیستم
- احراز هویت با HTTP (که در آن گذرواژه لازم است)
- Whitelisting IP (که تنها به آدرسهای IP های خاص، اجازه دسترسی بدهید.)
این سختگیریها، فقط برای شبکههای داخلی، محتوای ویژهای که فقط برای اعضا تهیه شده یا سایتهای که مبحاثی را مورد آزمایش قرار میدهند و توسعه میدهند-تعبیه شده و کسایی که برگه تردد دارند فقط اجازه ورود دارند در غیر این صورت باید مانند موتورهای جستجو، باتها و خزشها پشت در بمانند و با مجوز ایندکس هم حق ورود ندارند.
خزیدن چگونه است؟
موتور جستجوی گوگل، وضعیت خزش را از طریق گوگل سرچ کنسول به ما نشان میدهد اما اگر میخواستید تمام خزشهای سایت خودتان را ببینید بهتر است به لاگهای سرور خود دسترسی داشته باشید و از یکسری ابزار برای تجزیه و تحلیل دادهها استفاده کنید یا حتی اگر به کنترل پنل «cPanel» سایت خود دسترسی داشتید، باید به لاگهای فیدخوان و برخی سایتهای مانند «Awstats» و «Webalizer» دسترسی داشته باشید.

تنظیمات خزیدن:
شما ممکن است به مکانی بروید که آن مکان را دوست نداشته باشید؟ یا با کسانی ارتباط بگیرید که نسبت به آنها حس خوبی نداشته باشید؟ اما عکس این موضوع صادق است. بارها و بارها با کسایی همکلام میشوید که آنها را دوست دارید. گوگل هم دقیقاً مثل ما انسانهاست. خزندههایش مدام از سایتهای دیدن میکنند که بازدیدکنندگان زیادی دارند و به روز رسانی میشوند و از سایتهای که بازدیدکننده کمی دارند و در این حال لینکسازی خوبی انجام ندهند، بازدید کمی دارد.
این دفعات در زبان موتورهای جستجو، بودجه خزیدن نامیده میشود.
۳. مفاهیم ایندکسگذاری
اگر نوبتی هم باشد، بعد از خزش و خوانش نوبت ایندکسگذاری است.
-
Robots directives
ربات متا تگها، قطعه کد HTML ی است که به موتورهای جستجو دستورالعملهای برای خزش و ایندکسگذاری میٔهد. این قطعه کد در قسمت <head> یک صفحه وب بدین شکل نمایش داده میشود:
<meta name=”robots” content=”noindex” />
-
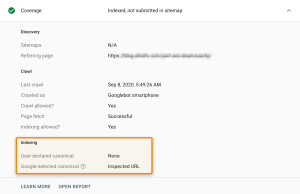
Canonicalization
موتور جستجوی مثل گوگل تنوع طلب است و چشم دیدن هم نوع خودش را ندارد. به همین خاطر زمانی که از یک صفحه چند نسخه وجود دارد، فقط یکی از آنها را برای ایندکسگذاری انتخاب میکند و در زمانی که آدرس اینترنتی را نشان میٔهد، زهر خودش را میریزد و به گوش کاربر خبر همنوع خواری یا «canonical» را به طرق زیر میرساند.
- تگ کنونیکال «Canonical tags»
- محتوای تکراری «Duplicate pages»
- لینکسازی داخلی «Internal links»
- ریدایرکت «Redirects»
- سایت مپ «Sitemap URLs»
اگر میخواهین از گوگل رو دست نخورین، قبل از اینکه همه آدرس شما را ببینند شما آدرس صفحه موردنظرتان را در سرچ کنسول گوگل ببینید.

۴. سئوی تکنیکال، راهی برای برنده شدن
برای اینکه پیروز میدان باشی، باید الویتبندی کنی و مطابق با همان الویتها رفتار کرد. فکر میکنید در سئو برای گرفتن رتبه و ترافیک باید چه کارهای را در الویت قرار دهید؟
-
ایندکسگذاری را بررسی کنید. «Check indexing»
مطمئن شوید که گوگل صفحاتی که ایندکسگذاری شدهاند را به کاربر نشان میدهد. قبلاً در مورد ایندکسگذاری و خزش « Crawl» صحبت کردهایم. شما به راحتی میتوانید، صفحاتی که ایندکسگذاری نشدهاند را به همراه گزارشات آنها در قسمت «Site Audit» ببینید و از ابزار «Ahrefs Webmaster Tools» استفاده کنید.

-
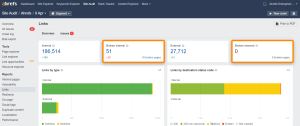
لینکهای از دست رفته را پس بگیرید. «Reclaim lost links»
تا به حال فکر کردهاید اگر یک سایت آدرس اینترنتی خود را تغییر دهد، چه اتفاقی ممکن است رخ دهد؟ قبل از اینکه اتفاق خاصی رخ دهد، بهتر است تمام لینکهای که ایجاد کردهاید را به آدرس فعلیتان انتقال دهید. در غیر این صورت لینکها مانند ریشهای که از گلدان درآمدهاند خشک و بلا استفاده میشوند.
میتوان هممانند آدرس زیر لینکسازی را انجام داد.
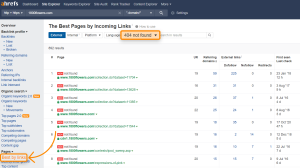
Site Explorer -> yourdomain.com -> Pages -> Best by Links -> add a “404 not found” HTTP response filter. I usually sort this by “Referring Domains”
در زیر نمونهای از لینکسازی برای سایت 1800flowers.com را میبینید.

همواره با دیدن عکس متوجه میشوید که آدرس اینترنتی اولیه «archive.org»، مختص به روز مادر است. با هدایت این صفحه به نسخه فعلی میتوانید از ۲۲۵ تا لینک ۵۹ تای آن را پس بگیرید.
*شما میتوانید با دایرکت ۳۰۱، لینکهای از دست رفته را پس بگیرید.
-
لینکهای داخلی اضافه کنید.
با لینکسازی داخلی، ارتباطات داخلی خود را محکمتر کنید تا بدین واسطه به رتبهبندی خود کمک کنید. با استفاده از ابزار «Link opportunities» در سایت « Site Audit» میتوانید این موضوع را دقیقتر بررسی کنید.
-
schema markup اضافه کنید.
قطعه کدی است که به شناخت بهتر سایت شما توسط موتورجستجو کمک میکند و همین شناخت باعث تمایز در نشان دادن نتیجه جستجو در گوگل میشود. گوگل یک «search gallery» است که ویژگیها و طرحهای مختلف جستجو را برای واجد شرایط بودن سایت شما نشان میدهد.
۵. ضرورت نداره ولی انجام بدی بهتره
کارهای که در ادامه معرفی میکنیم، ضرورتی ندارد که آنها را انجام دهیم اما انجام آنها وجه تمایز خوبی برای شما میآفریند.
-
سیگنال تجربه صفحه « Page experience signals»
شاید این فاکتور تاثیر بسزایی در رتبهبندی نداشته باشد اما همواره باید بهخاطر کاربران به آن توجه کرد. این عوامل جنبهای از سایت را تحت تاثیر قرار میدهند که بر روی تجربه کاربری «UX» موثر است.

-
عناصر حیاتی وب
تا به حال فکر کردید که در چه صورتی از یک سایت دیدن میکنید؟ فقط محتوا فاکتور اصلی است یا فاکتورهای دیگری مانند زمان بارگذاری محتوای صفحه، سرعت بارگذاری عکسها یا محتواهای متنی روی صفحه یا حتی مدت زمان اولین تعاملتان با صفحه برایتان مهم است؟
-
HTTPS
این پروتکل حافظ ارتباط سایت شماست و در مقابل استراق سمع و دستکاری که بین سرور و مرورگر اتفاق میافتد، مسئول است. وظیفه این پروتکل نسبت به «Http» سنگین است. زیرا امر محرمانگی و یکپارچگی را برای سراسر وب به ارمغان میآورد.

-
واکنشگرایی نسبت به موبایل «Mobile friendliness»
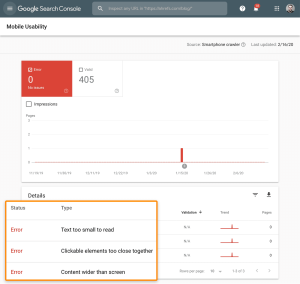
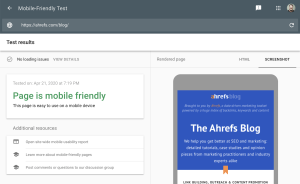
شما ممکن است همیشه با لپ تاپ یا تبلت خود از سایتها دیدن نکنید و با موبایل به دنبال مطلبی در بین سایتها بگردید. حالا اگر آن سایت در داخل موبایل شما به درستی نشان داده نشود شما چه واکنشی نشان خواهید داد؟
طبیعی است که دیگر از آن سایت استفاده نمیکنید. پس قبل از این که کاربر، چنین رفتاری با سایت شما انجام دهد بهتر است از سرچ کنسول گوگل، در قسمت «Mobile Usability» نسبت به واکنشگرایی موبایل خود آگاهی داشته باشید.

صفحه بالا، شما را نسبت به واکنشگرایی سایتتان نسبت به موبایل آگاه میکند.
-
مرورگر ایمن
به کمک چنین صفحاتی به ورود شما توسط بدافزارها آسیبی وارد نمیشود یا دانلودی آغاز نمیگردد.
-
بینابینی
صفحات پاپ آپ باعث میشوند، کاربر محتوای اصلی را نبیند و در بدو ورود یا خروج مجبور به تعامل با آنها شود.
-
به کمک تگ Hreflang سایت را چند زبانه کنین.
قطعه کد «HTML» که میتواند زبان و هدف جغرافیایی یک صفحه وب را مشخص کند. البته اگر خواستار چند صفحه به زبانهای مختلف هستید، باید از تگ «hreflang» استفاده کنید و مطابق با تصمیمتان گوگل را در جریان بگذارید تا او نیز بتواند به شما در راستای نسخه صحیح به کاربرانتان کمک کند.
-
تعمیر و نگهداری/ سلامت سایتتان
در ادامه یکسری عوامل به شما معرفی میکنیم که گرچه به طور مستقیم ارتباطی با رتبهبندی شما ندارد ولی روی تجربه کاربر هنگام بازدید از سایت تاثیر بسزایی میگذارد.
-
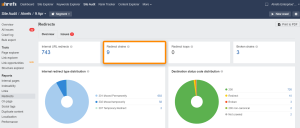
لینک شکسته «Broken links»
با کلیک بر روی صفحات بدون محتوا به لینکهای شکسته برمیخورید که به طور کلی به دو دسته تقسیم میشوند.
- لینکهای شکسته داخلی
- لینکهای شکسته خارجی
شما میتوانید گزارش لینکهای شکسته سایت خود را از سایت «Site Audit» بگیرد و از ابزار « Ahrefs Webmaster Tools» برای اطلاع از این لینکها استفاده کنید.

-
زنجیره ریدایرکت «Redirect chains»
به مجموعهای از تغییراتی که بین مسیر با آدرس اینترنتی مبدا و مقصد رخ میدهد.
شما میتوانید گزارش مجموعه ریدایرکت سایت خود را از سایت «Site Audit» بگیرد و از ابزار « Ahrefs Webmaster Tools» برای اطلاع از این ریدایرکتها استفاده کنید.

6 . ابزارهای فنی سئو
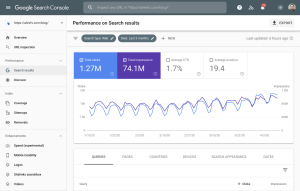
سرچ کنسول گوگل «Google Search Console»
اگر کار با ابزار گوگل سرچ کنسول را یاد بگیرید، در مسائل فنی سایت خود جلوتر از بقیه حرکت کردهاید.

سرچ کنسول گوگل یک هدیهی رایگان از طرف گوگل است که به کمک آن میتوانید سکان سایتتان را در دست بگیرید تا در دریای مواج رقبا سالم به ساحل برسید.
به کمک این هدیه میتوانید میزان ترافیک سایت، نحوه نمایش سایت در دیوایسهای مختلف، بررسی بک لینکها، ثبت سایت مپ، بررسی و تصحیح خطاهای فنی و ..و میتوان استفاده کرد.
از Bing و Yandex وابزاری که سایت Ahrefs به نام «Ahrefs Webmaster Tools» در اختیارمان قرار میدهد میتوان استفاده کرد و این امکان را به شما میٔهد تا:
- بررسی سلامت سئوی سایت
- توانایی بررسی ۱۰۰ مشکل از سئوی سایت
- مشاهده تمام بک لینکها
- مشاهده کلمات کلیدی رتبهبندی شده
- اططلاع از میزان ترافیک سایت
- شکار موقعیت برای لینکسازی داخلی
تست موبایل فرندلی صفحه به کمک گوگل «Google’s Mobile-Friendly Test»

از این هدیه گوگل هم استفاده کنید تا کاربری که به کمک موبایل از سایت شما بازدید میکند را راضی نگه دارید. حتی میتوانید از مسائلی مانند افزونههای ناسازگار، اندازه قلم و نگاه نافذ گوگل نسبت به سایت باخبر شوید.
از دیگر هدایا گوگل، استفاده از ابزار «Rich Results Test» که به شما کمک میکند محتوای که گوگل از سایت شما بر روی موبایل یا کامپیوترهای رومیزی میبیند اطلاع یابید.
ابزارهای توسعه دهنده کروم «Chrome DevTools»

هدیه بعدی از طرف موتور جستجوی کروم است که یکی از ابزارهای سازنده وب محسوب میشود که به کمک آن میتوان اشکالات از صفحه را رفع و درصدد بهبود آن بود.
ابزار Ahrefs Toolbar

این ابزار یک اکستنشن است که برای مرورگرهای فایرفاکس و کروم طراحی شده که به وسیله آن میتوان دادههای مفیدی در مورد صفحات و بازدیدکننده بهدست آورد.
ویژگیهای رایگان این ابزار عبارتند از:
- گزارش سئوی داخلی
- ریدایرکت با HTTP
- بررسی لینکهای شکسته
- موقعیت نتایج صفحات در موتور جستجو
- معیارهای سئو برای بازدید از هر صفحهای از سایت و همچنین برای نتایج گوگل
- میزان سختی کلمات کلیدی و میزان سرچ کلمات کلیدی
- از نتایج صفحات در موتور جستجو خروجی بگیرید.
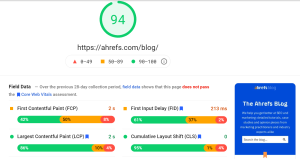
ابزار تست سرعت «PageSpeed Insights»

به کمک این هدیه از گوگل میتوان سرعت سایت را سنجید و به آن امتیاز داد و هر جا نیاز به کمک داشته باشید میتواند با توصیههای عملی شما را راهنمایی کند تا سایتتان سریعتر بارگذاری شود.
به پایان آمد این دفتر ولی حکایت همچنان باقی است
برای اینکه سکان فنی سایتتان را در دست بگیرید باید مقالههای بیشماری در سئو بخوانید و تمام مراحل را بر روی سایت خود پیادهسازی کنید. با توجه به عنوان مقاله، مباحث زیادی وجود دارد که به آن پرداخته نشده است که در ادامه به آن میپردازیم.
پس با ما همراه باشید.

